TUTORIAL DAFTAR DI XTGEM
Posted on mei 1st, 20011 Free CSS Templates
- ONLINE SAAT INI:1orang
- HARI INI:1orang
- MINGGU INI:5orang
- BULAN INI:1orang
- TOTAL SMUANYA:39088orang

Tutorial daftar di xtgem:Bukanya aku sok tau ataupun menggurui aku hanya ingin berbagi pengalamanku ini Pertama masuk di alamat www.xtgem.com maka kamu akan jumpai gambar ini


jika ingin merubah bahasanya tinggal klik icon bendera setelah itu klik daftar akan ada tex:
NAMA PENGGUNA:contoh jambean
DOMAIN:pilih yang kamu inginkan
PASWORD:isi dgn angka dan huruf dan ulangi paswordnya setelah itu masukin tex pada gambar habis itu tekan ok maka kamu akan menemukan gambar ini

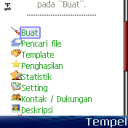
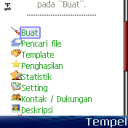
tekan buat maka kamu akan lihat gambar ini

Fungsi E gunanya buat edit
Fungsi + gunanya buat tambah tex link menu dan lain lain
Fungsi - gunanya buat menghapus
nah inilah untuk menunjukan kreasi km pertama untu memulai tekan + maka kamu nemuin gambar ini
Tex:untuk menambah texs di halaman
LINK:untuk memasukan url
GAMBAR:untuk menampilkan di halaman kamu dgn langsung upload
HALAMAN BARU:untuk membuat halaman ke 2
FILE:untuk upload aplikasi games dan lain2
TAUTAN GAMBAR:untuk buat link dgn tampilan gambar
BARIS BARU:untuk buat baris bawahnya
RATAKAN:untuk atuk posisi tek kiri tengah/kanan
KODE:untuk masukin kode html
FUNGSI XT:untuk tampilin waktu tangal dan lain2
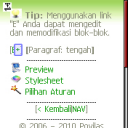
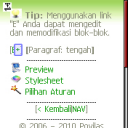
Kemudian tekan ok, setelah selesai edit tekan
PERTINJAUAN:untuk lihat editan kamu
PILIHAN ATURAN:buat atur temlate title kreasi kamu
Bagi yg mau daftar silahkan masuk DI SINI AJA
OK hanya itu yg bisa aku posting, aku juga baru belajar, satu hal: belajar apapun kalau di landasi ketekunan dan sabar pasti bisa OK
NAMA PENGGUNA:contoh jambean
DOMAIN:pilih yang kamu inginkan
PASWORD:isi dgn angka dan huruf dan ulangi paswordnya setelah itu masukin tex pada gambar habis itu tekan ok maka kamu akan menemukan gambar ini

tekan buat maka kamu akan lihat gambar ini

Fungsi E gunanya buat edit
Fungsi + gunanya buat tambah tex link menu dan lain lain
Fungsi - gunanya buat menghapus
nah inilah untuk menunjukan kreasi km pertama untu memulai tekan + maka kamu nemuin gambar ini
Tex:untuk menambah texs di halaman
LINK:untuk memasukan url
GAMBAR:untuk menampilkan di halaman kamu dgn langsung upload
HALAMAN BARU:untuk membuat halaman ke 2
FILE:untuk upload aplikasi games dan lain2
TAUTAN GAMBAR:untuk buat link dgn tampilan gambar
BARIS BARU:untuk buat baris bawahnya
RATAKAN:untuk atuk posisi tek kiri tengah/kanan
KODE:untuk masukin kode html
FUNGSI XT:untuk tampilin waktu tangal dan lain2
Kemudian tekan ok, setelah selesai edit tekan
PERTINJAUAN:untuk lihat editan kamu
PILIHAN ATURAN:buat atur temlate title kreasi kamu
Bagi yg mau daftar silahkan masuk DI SINI AJA
OK hanya itu yg bisa aku posting, aku juga baru belajar, satu hal: belajar apapun kalau di landasi ketekunan dan sabar pasti bisa OK



